모바일이나 인터넷이 생활이 된 지금, 우리는 어떤 사이트나 앱을 처음 사용할 때 어떻게 사용할지 대략 감을 잡고 큰 어려움 없이 사용할 것입니다. 예를 들면 배너를 누르면 링크 타고 다른 페이지로 이동할 것이고 순서대로 터치 나 클릭을 하게 된다면 가입이 완료 되어 있을 겁니다.
현재 금융앱, 커머스 앱 등 다양한 카테고리의 앱이 있고 그 앱들마다 사람들이 생각하는 UX는 다를 수 있습니다. 이렇게 사람들이 기대하는 예측 가능성을 멘탈 모델이라고 부릅니다.
멘탈 모델이란
멘탈 모델은 사물이 어떻게 작동할 것이라 유추하는 인간의 사고 과정을 구조화한 것을 뜻합니다. 앞서 말한 것처럼 링크를 클릭하면 새로운 창이 뜨는 것, 입력창을 보면 입력을 하는 것 등이 있습니다. 반대로 멘탈 모델 부조화는 사물의 작동 방식이 예상에서 벗어나는 것으로 이용하는 앱이 멘탈 부조화가 일어나면 사용자는 즉각 서비스를 사용하기 불편하다는 생각이 듭니다.
사용자 경험자 경험(UX)은 무에서 유로 만드는 창작 활동과 다르기 때문에 직관적이고 쉬운 멘탈 모델은 분명 사용성이 좋을 확률이 높을 것입니다. 그러기 위해선 널리 사용되고 있는 UI 구조와 요소를 알고, 그 요소들이 어떤 역할을 하는지 아는 것이 우선이라고 생각합니다.
UI의 구조
웹사이트 구조(WEB)
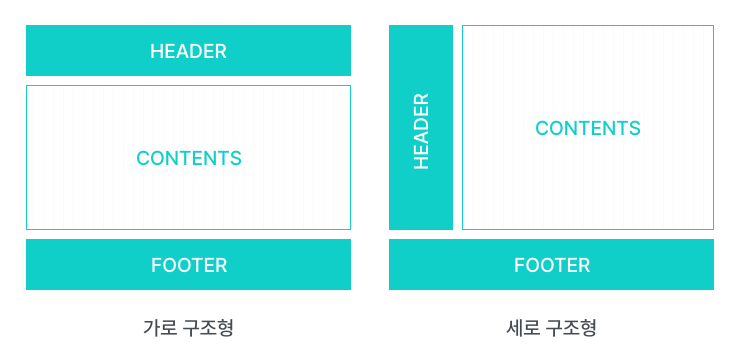
웹사이트 구조는 가로 구조형과 세로 구조형으로 나눌 수 있습니다.
가로 구조형은 위에서부터 헤더, 콘텐츠, 푸터로 영역이 나누어져 있고,
세로 구조형은 왼쪽이 헤더, 오른쪽 상단이 콘텐츠 아래가 푸터로 나눠져 있는데
이것은 웹사이트 성격에 따라 달라질 수 있습니다.

모바일 앱 구조(APP)
모바일 구조는 화면을 기준으로 위에 내비게이션, 아래는 탭바가 위치하고 있습니다. 사이트의 핵심 메뉴, 기능 등을 표시하며 내비게이션과 탭바를 함께 사용해 페이지를 이동할 수 있습니다.
 검색필드:
사용자가 키워드를 입력해 관련성 높은 결과를 찾을 때 사용하는 UI입니다.
검색 필드는 보통 한 줄로 길게 디자인하며 관련 키워드를 제공합니다.
검색필드:
사용자가 키워드를 입력해 관련성 높은 결과를 찾을 때 사용하는 UI입니다.
검색 필드는 보통 한 줄로 길게 디자인하며 관련 키워드를 제공합니다.
 브레드 크럼:
웹/ 앱에서 사용자 위치를 파악하기 위한 디자인 요소입니다
현재 페이지와 이전 페이지를 구분해서 디자인합니다
브레드 크럼이란 명칭은 동화(헨젤과 그레텔)에서 두 남매가 집으로 돌아가기 위해 뿌린 빵조각에서 유래했다고 합니다.
브레드 크럼:
웹/ 앱에서 사용자 위치를 파악하기 위한 디자인 요소입니다
현재 페이지와 이전 페이지를 구분해서 디자인합니다
브레드 크럼이란 명칭은 동화(헨젤과 그레텔)에서 두 남매가 집으로 돌아가기 위해 뿌린 빵조각에서 유래했다고 합니다.
 페이징:
한 헤이지에 나오는 콘텐츠 양이 일정량을 넘을 때 분류하고 남은 페이지가 얼마나 되는지 보여주는 UI입니다.
사용자는 페이징을 통해 전체 콘텐츠 양을 가늠할 수 있고, 많은 양의 페이지를 건너 뛸 수도 있습니다.
페이징:
한 헤이지에 나오는 콘텐츠 양이 일정량을 넘을 때 분류하고 남은 페이지가 얼마나 되는지 보여주는 UI입니다.
사용자는 페이징을 통해 전체 콘텐츠 양을 가늠할 수 있고, 많은 양의 페이지를 건너 뛸 수도 있습니다.
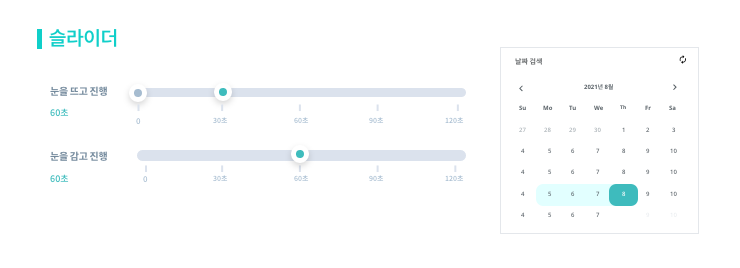
 슬라이더:
사용자가 원하는 대로 값을 조정하는 영역입니다.
음량 및 밝기 조절에 사용되고 있고 여행 앱이나 교통수단 등 날짜 같은 범위를 선택할 때도 사용되고 있습니다.
슬라이더:
사용자가 원하는 대로 값을 조정하는 영역입니다.
음량 및 밝기 조절에 사용되고 있고 여행 앱이나 교통수단 등 날짜 같은 범위를 선택할 때도 사용되고 있습니다.
이미지캐러셀
여러 장의 이미지 및 카드를 좌우로 이동하며 볼 수 있는 인터페이스로
이미지가 얼마만큼 더 있는지를 알려주는 인디케이터가 하단에 있습니다.
캐러셀 이미지는 대부분 고유한 링크 값을 가지고 있습니다.
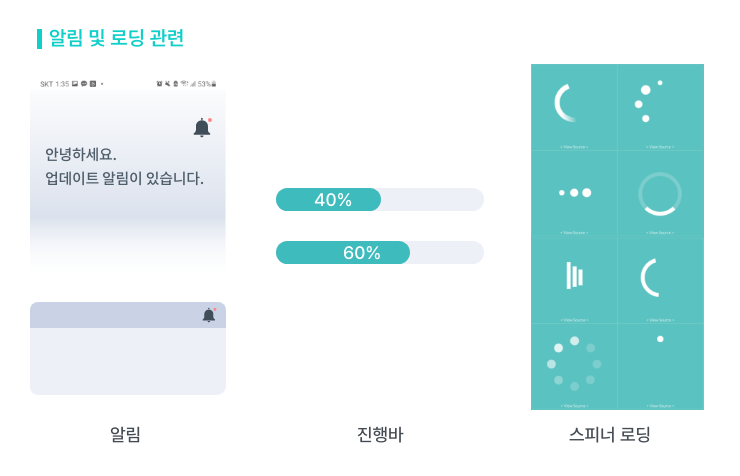
 알림
알림
새로운 정보가 도착했다는 것을 알리는 인터페이스입니다.
화면에서 가장 주목성이 높은 상단에 위치하는 것이 보편적이며
높은 색으로 표시되어 있고 사용자가 알림을 확인하면 사라지게 되어있습니다.
진행바
로딩이 길 때 사용하는 인터페이스입니다.
로딩이 얼마큼 진행되었는지를 표현하며 보통 퍼센트 단위로 표시됩니다.
왼쪽에서 오른쪽으로 진행되는 것이 일반적이며 짧은 로딩에는 사용하지 않습니다.
사용자가 페이지 이동 및 다운로드할 때 얼마큼 진행 되는지 직관적으로 보여주기도 합니다.
스피너 로딩
위에서 긴 로딩의 경우에는 진행 바를 사용하지만 짧은 로딩에서는 스피너 로딩을 사용합니다.
4초 이상 로딩이 예상된다면 진행률을 알 수 없기 때문에 피하는 것이 좋습니다.
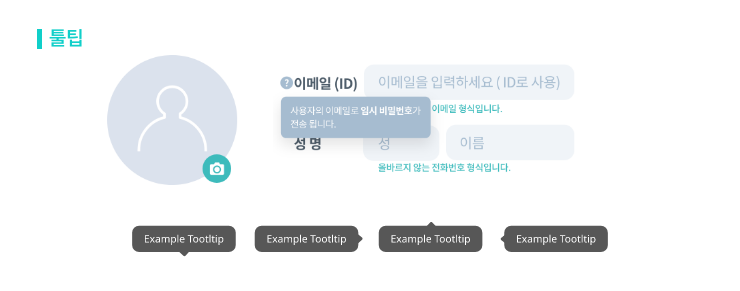
 툴팁:
기능 아이콘 및 추가 설명이 필요한 부분에 마우스 포인트를 얹으면 설명이 나타나는 창입니다.
모바일에선 툴팁 유도를 위해 물음표 아이콘을 사용하기도 합니다.
툴팁:
기능 아이콘 및 추가 설명이 필요한 부분에 마우스 포인트를 얹으면 설명이 나타나는 창입니다.
모바일에선 툴팁 유도를 위해 물음표 아이콘을 사용하기도 합니다.
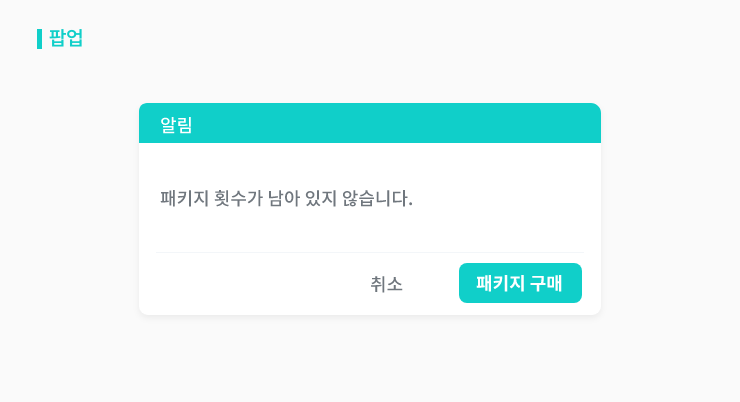
 팝업:
사용자 진행을 돕거나 시스템 오류 같은 공지가 필요할 때 사용합니다.
사용자와 시스템이 대호를 나누는 것처럼 보여 대화상자라고도 부릅니다.
팝업:
사용자 진행을 돕거나 시스템 오류 같은 공지가 필요할 때 사용합니다.
사용자와 시스템이 대호를 나누는 것처럼 보여 대화상자라고도 부릅니다.
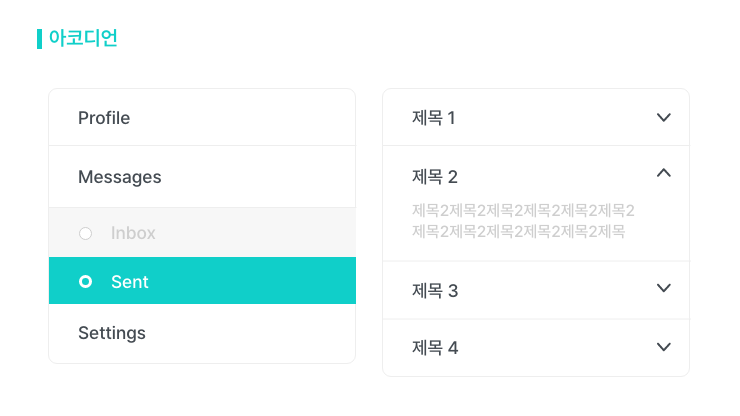
 아코디언:
전달할 내용이 많고 항목에 따라 내용이 나뉠 때 사용하는 인터페이스입니다.
형태는 주로 세로 형태의 폴더위계 형태를 띠며 접었다 펼 수 있습니다.
사용자 편의를 위해 하나를 미리 열어두는 경우도 있습니다.
아코디언:
전달할 내용이 많고 항목에 따라 내용이 나뉠 때 사용하는 인터페이스입니다.
형태는 주로 세로 형태의 폴더위계 형태를 띠며 접었다 펼 수 있습니다.
사용자 편의를 위해 하나를 미리 열어두는 경우도 있습니다.
 탭바:
모바일 앱 하단에 표시되는 아이콘 모음으로 아이콘을 터치하면 해당 페이지로 이동할 수 있습니다.
탭바:
모바일 앱 하단에 표시되는 아이콘 모음으로 아이콘을 터치하면 해당 페이지로 이동할 수 있습니다.
 모달 윈도우:
기존 페이지와 부모-자식 관계의 창이 뜰 때 집중력을 높이기 위해 배경을 어둡게 하는 인터페이스입니다.
이때 창을 제외한 영역은 제어할 수 없습니다. 닫기 버튼 또는 액션 버튼으로 창을 닫을 수 있습니다.
모달 윈도우는 배경과 구분 되도록 명도를 확실히 조정하는 것이 좋습니다.
모달 윈도우:
기존 페이지와 부모-자식 관계의 창이 뜰 때 집중력을 높이기 위해 배경을 어둡게 하는 인터페이스입니다.
이때 창을 제외한 영역은 제어할 수 없습니다. 닫기 버튼 또는 액션 버튼으로 창을 닫을 수 있습니다.
모달 윈도우는 배경과 구분 되도록 명도를 확실히 조정하는 것이 좋습니다.
토스트 팝업:
진행에 필요한 간단한 피드백을 제공할 때 사용하는 인터페이스입니다.
화면에서 작은 영역을 차지하며 모달 윈도우와 달리 팝업을 제외한 영역을 제어할 수 있습니다.
 빈화면:
표시할 데이터가 없을 때 띄우는 화면입니다. 단순히 데이터가 없다고 표현하는 것은 사용자 입장에서는
단순히 데이터 없다고 표현되는 것 같아, 부정적인 느낌을 주기 때문에 현재 상태에 대한 명확한 설명을 하는 것이 좋습니다.
빈 화면을 잘 활용하면 유저의 참여도를 높이고, 유저를 기쁘게 하고 잔존율을 높일 수 있습니다.
그래서 빈 화면 표시는 각 서비스 성격에 맞는 아이디어를 녹이는 것도 좋은 아이디어라고 생각합니다.
빈화면:
표시할 데이터가 없을 때 띄우는 화면입니다. 단순히 데이터가 없다고 표현하는 것은 사용자 입장에서는
단순히 데이터 없다고 표현되는 것 같아, 부정적인 느낌을 주기 때문에 현재 상태에 대한 명확한 설명을 하는 것이 좋습니다.
빈 화면을 잘 활용하면 유저의 참여도를 높이고, 유저를 기쁘게 하고 잔존율을 높일 수 있습니다.
그래서 빈 화면 표시는 각 서비스 성격에 맞는 아이디어를 녹이는 것도 좋은 아이디어라고 생각합니다.
 코치마크:
사용자가 처음 앱을 열었을 때나 업데이트가 되었을 때 중요 기능을 미리 알려주는 인터페이스입니다.
진행에 필요한 기능을 사전에 학습시키는 역할을 하기 때문에 설명이 필요 없을 정도의 간단한 앱에는 지양하는 것이 좋습니다.
코치마크:
사용자가 처음 앱을 열었을 때나 업데이트가 되었을 때 중요 기능을 미리 알려주는 인터페이스입니다.
진행에 필요한 기능을 사전에 학습시키는 역할을 하기 때문에 설명이 필요 없을 정도의 간단한 앱에는 지양하는 것이 좋습니다.
마치며
사용성만을 위해 쉽고 똑같은 구조로 가는 것보다는 기본적인 UI 구조와 요소의 역할을 이해하고 각 서비스의 특성을 적절하게 녹여 작업을 한다면 사용성이 좋은 앱,웹이 될 확률이 높아질 것입니다.
앞으로 UIUX 대해 공부한 내용을 올릴 예정입니다. 정정할 부분이 있으면 피드백 부탁드립니다. 감사합니다.참고 도서 : 사용자를 사로잡는 UX/UI 실전 가이드 (김성연)

