모바일 앱이나 웹 서비스에는 쉬운 사용성, 아름다운 이미지, 경쟁력 있는 가격 등 다양한 요소가 있습니다. 그중 서비스의 한 요소인 ‘문구’도 중요합니다. ‘좋은 문구’는 인터페이스와 사용자 사이에서 의미 있는 행동을 끌어 낼 수 있기 때문입니다. 그래서 전략적으로 문구를 작성해야 성공적인 서비스에 닿을 수 있습니다.
UX 라이팅이란
웹/앱에서 ‘문구’는 버튼이나 웹/앱 내에 글로써 ‘구매하시겠습니까?’ ‘주문하시겠습니까?’와 같은 것을 말합니다.
이 문구들을 총칭해서 마이크로카피(microcopy)라고 하며, 인터페이스의 통일성 있는 문자 체계를 구축하는 일을 UX 라이팅이라고 합니다. 라이팅이라고 하니 카피 라이팅이라고 많이 들어 보셨을 것 같은데, 이 둘의 차이점이 무엇일까요?

카피 라이팅의 목적은 대부분 마케팅에 있습니다. 옥외 광고나 잡지, TV 광고의 시선을 사로잡는 강력하고 매력적인 문구가 우리가 알고 있는 카피라이팅이며 스토리텔링으로
브랜드 인지도를 높이는 것도 여기에 속합니다.
UX 라이팅은 간단한 버튼 문구부터 회원가입을 하거나 비밀번호 복구 시 제공되는 글 등 디지털 인터페이스에 쓰인 모든 문구를 가리킵니다.
디지털에 최적화되어 있으며 사용자에게 최대한 오해 없고 정확하고 쉽게 정보를 전달하는 것이 목적입니다.
UX 라이팅의 특성은 비즈니스에서도 큰 영향을 미치고 있어 디지털 서비스의 핵심 역량으로 주목받고 있습니다.
아래는 커리어 기반의 소셜 네트워크 서비스 링크드인에서 살펴본 기업별 UX 라이터에게 요구하는 역량들입니다.

이처럼 UX 라이터는 서비스의 목적과 사용자를 이해하고 연결하는 역할을 한다는것을 알수있습니다. 아무리 인터페이스가 아름다워도 UX 라이팅이 별로면 사용자는 서비스를 어렵게 느끼고 이탈할 가능성이 높습니다. 여기서 좋은 UX라이팅이란 어떤것일까요?
좋은 라이팅을 이루는 4가지 법칙
샌프란시스코에서 개최한 개발자 컨퍼런스 Google I/O에서, 구글은 ‘단어가 제품을 돋보이게 하는 방법’이라는 제목으로 UX 라이팅에 대한 흥미로운 발표를 진행했습니다.
구글의 UX라이터인 앨리슨은 아래의 4가지 UX라이팅 법칙을 제안했습니다.

위의 법칙들을 아래의 예시를 통해, 단계별로 알아 볼 수 있습니다.
단계별로 보는 UX 라이팅의 4가지 법칙

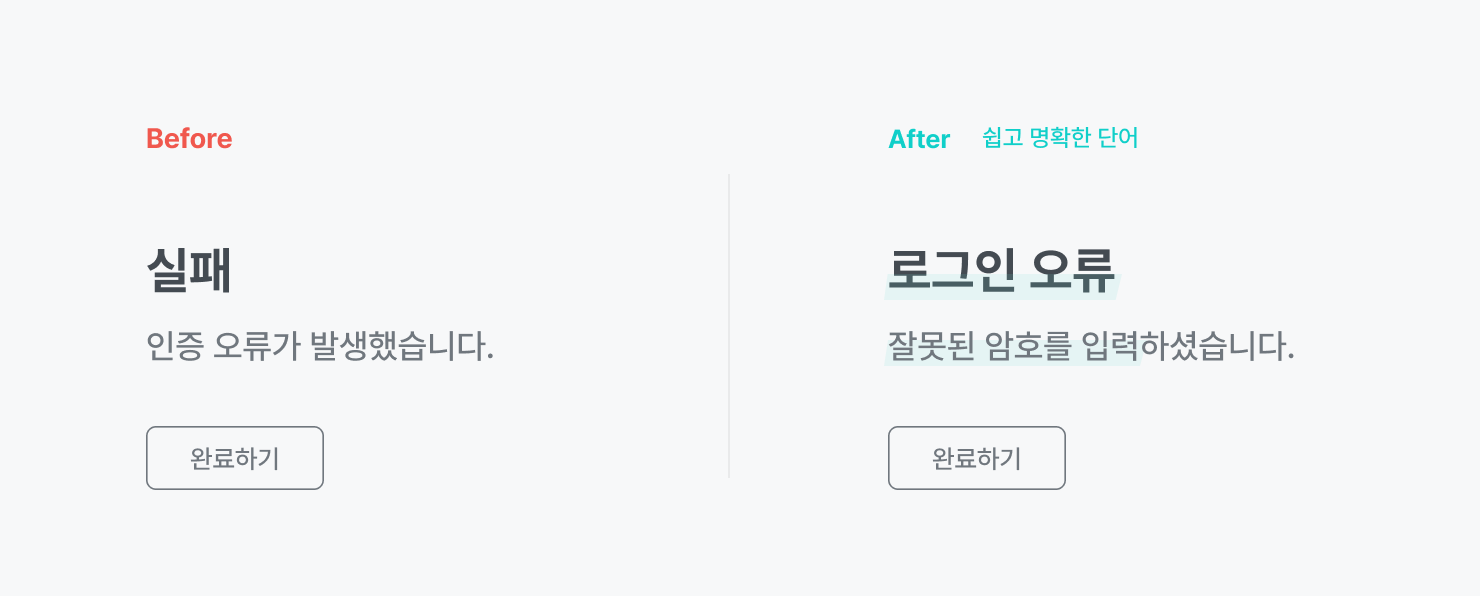
1. 명확함
위와 같이 사용자가 로그인에 실패했을 때, ‘실패: 인증 오류가 발생했습니다’라는 문구가 뜬다면
무엇을 실패 한 건지에 대한 설명이 없어, 사용자가 혼란에 빠질 가능성이 있습니다.
따라서 오류에 관해서 최대한 구체적으로 전달하는 것이 좋습니다.
전달할 때는 누구나 이해하기 쉬운 단어를 사용해야 합니다.‘인증 오류’라는 단어는 딱딱하고 전문용어처럼 느껴지기 때문에 풀어서 작성하는 편이 좋습니다.
따라서 오른쪽과 같이 ‘로그인 오류: 잘못된 암호를 입력하셨습니다’라고 하는 것이 사용자 입장에서는 더 명확하게 이해할 수 있을 것입니다.

2. 간결함
1에서 구체적인 상황을 전달해, 맥락은 명확해졌지만 좀 더 간결하게 전달하고자 한다면
중복되거나 불필요한 단어 혹은 문장을 캐치 하는 것이 좋습니다.
이 메시지의 핵심은 메인 텍스트인 ‘로그인 오류’라기보다는 서브 텍스트인 '잘못된 암호 입력에 가깝습니다.
따라서 과감하게 메인 텍스트를 지우고 서브 텍스트의 위계를 높여 간결함을 더할 수 있습니다.
시각적 위계까지 간결해지면 사용자에게 전달되는 속도도 빨라질 수 있습니다.
더해서 ~니다라는 어투보다는 ~여요라는 대화하는 것 같은 친밀감을 주는 것도 좋습니다.

3. 유용함
이제 사용자가 간결하고 쉽게 상황을 파악했으니, 그다음 어떤 행동을 해야 할지 알려줍니다.
‘완료하기’라는 버튼은 ‘잘못된 암호’ 다음으로 할 행동으로는 어색합니다. 그래서 오류를 바로잡는 행동을 하게 해주는 “다시 입력할래요”버튼과(문제 해결)
나머지 하나는 혹시 모를 상황에 대비한 “비밀번호를 잊었어요”의 버튼 두개로 변경합니다.
그리고 중요도가 높은 버튼에 색을 넣어, 사용자의 고민하는 시간을 덜어 줄 수 있습니다.

4. 일정함
같은 앱이나 서비스에서 보이스 앤 톤을 일정하게 유지하는 것이 좋습니다. 페이지마다 톤이 다르면, 사용자는 심리적 피로감을 느끼게 될 것입니다.
UX 라이팅에서 들어갈 문구를 ‘대화’방식으로 사용자가 일방적으로 정보를 전달받는 느낌을 줄일 수 있습니다.
이것을 대화형 마이크로카피라고 합니다.
대화형 마이크로 카피는 무의식중에 인터페이스가 아닌 사람과 대화하는 느낌을 줘, 사용자가 다음 행동을 완수할 확률(단계별 수행성)을 높이는 효과를 줍니다.
서비스 전체에서 보는 UX 라이팅
실제 제품 또는 서비스에서 UX 라이팅이 어떻게 적용되고 있을까요.
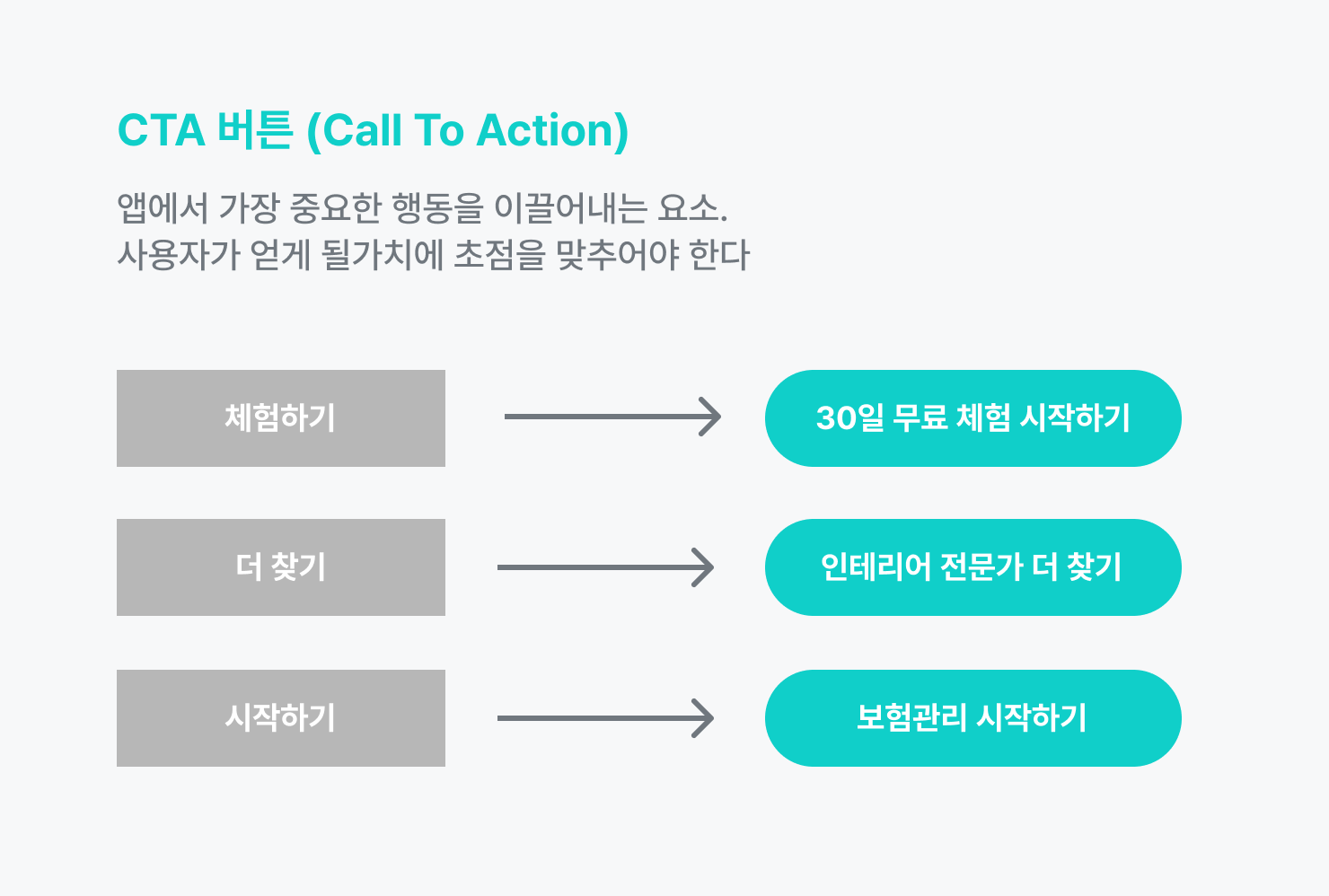
CTA버튼 - 사용자가 얻을 가치에 주목할 것
CTA(Call To Action)는 대부분 버튼 타입이며 페이지에서 가장 높은 시각적 위계를 가지고 있습니다.
회원가입, 다운로드, 가입하기 등 앱에서 가장 중요한 행동(액션)을 이끌어 내는 요소이므로 가장 신중하게 마이크로카피를 작성해야 합니다.
‘전환되는 콜 투 액션 작성 방법’이라는 연구결과에 따르면 한 커머스 사이트에서 CTA 문구를 '정보 주문하기'에서'정보 얻기'로 바꾸자 주문량이 40%나 증가했다는 사례가 나왔다고 합니다.
여기서 눈여겨봐야 될 점은 사용자가 “수행할 일”이 아닌 “얻게 될 가치”에 초점을 맞추었기 때문입니다.
위의 사례처럼 CTA는 클릭률과 직결되기 때문에 신중을 기해야 합니다.
예를 들어 ‘무료 체험하기’보다 ‘30일 무료 체험’ 이 사용자가 클릭 후 얻을 가치를 명확하게 나타냈고,’더 찾기’보다 ‘인테리어 전문가 더 찾기’처럼 서비스의 목표에 집중하는 것도 좋은 방법입니다.

CTA는 사용자가 이 버튼을 누르는 것이 일이 아닌, 가치를 얻는 것처럼 느껴져야 하기 때문에 문장이 길어지는 것에 두려워하지 않도록 합니다.
CTA의 서브 텍스트 - 사회적 증명으로 선택에 확신을 줄 것
우리 무의식에는 사회적 차원의 심리적 방아쇠가 존재합니다. 예를 들어 많은 사람이 선택한 것에 따라가게 되고 다수가 동의하는 쪽으로 행동하려는 경향이 있는데, 이것을 사회적 증명이라고 합니다. 이런 심리적 기제를 활용해 마이크로카피를 작성하면 선택에 확신이 없는 사용자의 행동을 유도할 수 있습니다.
아래와 같이 다른 사용자가 얼마나 이 버튼을 클릭했는지 구체적 수치로 명시하여 다수가 눌렀다것을 보여줌으로써 사용자의 행동을 유도할수 있습니다.

정리하자면 CTA 버튼으로 시선을 끌고 선택을 고민하는 사용자의 확신까지 얻을 수 있는 사회적 증명으로 클릭을 유도하는 것입니다.
대화 상자 - 친절하고 명확하게 대화할 것
대화 상자는 인터페이스와 사용자와의 대화 창구 역할을 하는 창입니다.
사용자가 취한 행동을 승인하거나 다음 행동에 대한 안내 등을 말합니다. 사용자가 자주 접하는 만큼 섬세한 마이크로카피가 필요한 부분이지만
실수가 잦은 부분이기도 합니다

취소하면 이전 화면으로 돌아가는 상황인데, 여기서 ‘취소’와 ‘확인’이라고 버튼을 써놓는다면
“행동을 취소하는것을 다시 취소”하는 동어반복형 문장이 만들어 집니다. 이것은 사용자를 크게 혼란스럽게 하기 때문에 길어지더라도 명확하게 행동을 안내하는것이 좋습니다
툴팁 - 지식의 저주에서 헤어나올 것
자신이 아는 것을 다른 사람도 당연히 알 거라는 생각을 하고 소통하는 것을 “지식의 저주”라고 합니다.
앱/웹은 사용자에게 일방적으로 전달되기 때문에 사용자가 당연히 알 것이라는 지식의 저주에 갇힌 채 디자인을 한다면
사용자가 혼란에 빠질 수 있습니다. 그래서 상대의 관점에서 생각하는 훈련이 필요합니다.
예를 들어 “싱크 하기”라는 낯선 버튼이 있습니다. 좋은 방법은 익숙하고 쉽게 풀이해서 마이크로카피로 바꾸는 것이지만,그럴 수 없다면 차선책으로 필요에 따라 기능을 보충 설명하는 툴팁을 활용하는 방법이 있습니다.
404 에러페이지 - 친숙하게 다가갈 것
404 에러 페이지란 존재하지 않는 페이지에 진입했을 때 뜨는 화면으로, 잘못된 URL을 입력하거나
삭제된 페이지에 접속하면 볼 수 있습니다.
404 에러 페이지는 사용자 이탈로 이어질 확률이 크기 때문에 특히 신경 써야 되는 부분 중 하나입니다.

404에러 페이지를 찾을 수 없습니다 이미지는
404 에러라는 용어가 강조되어 있어, 용어를 모르고 다음에 어떤 액션을 취해야 되는지 안내도 없어 사용자가 혼란에 빠질 수 있습니다. 전문 용어 대신 사용자에게 친숙한 빈 페이지라는 단어를 사용하고 사용자가 수행해야 할 다음 행동을 버튼으로 제공했습니다
마치며
서비스를 이용하는 사용자 관점을 생각하며 섬세한 UX 라이팅을 위와 같은 4가지 법칙을 통해 작업한다면, 적은 비용으로도 훌륭한 사용자 경험을 만들 수 있다고 생각합니다. 그만큼 작은 요소도 신경 쓰며 작업해야 될 것 같습니다.
앞으로 UIUX 대해 공부한 내용을 올릴 예정입니다. 정정할 부분이 있으면 피드백 부탁드립니다. 감사합니다.참고 도서 : 사용자를 사로잡는 UX/UI 실전 가이드 (김성연)

