Overview
이 글을 쓰기에 앞서 나의 목적은 Jekyll과 Liquid 문법에 대한 메커니즘을 이해하는 것을 기반으로 작성하였고, 포스팅에 대한 어구는 편의상 구어체를 사용하고자 합니다.
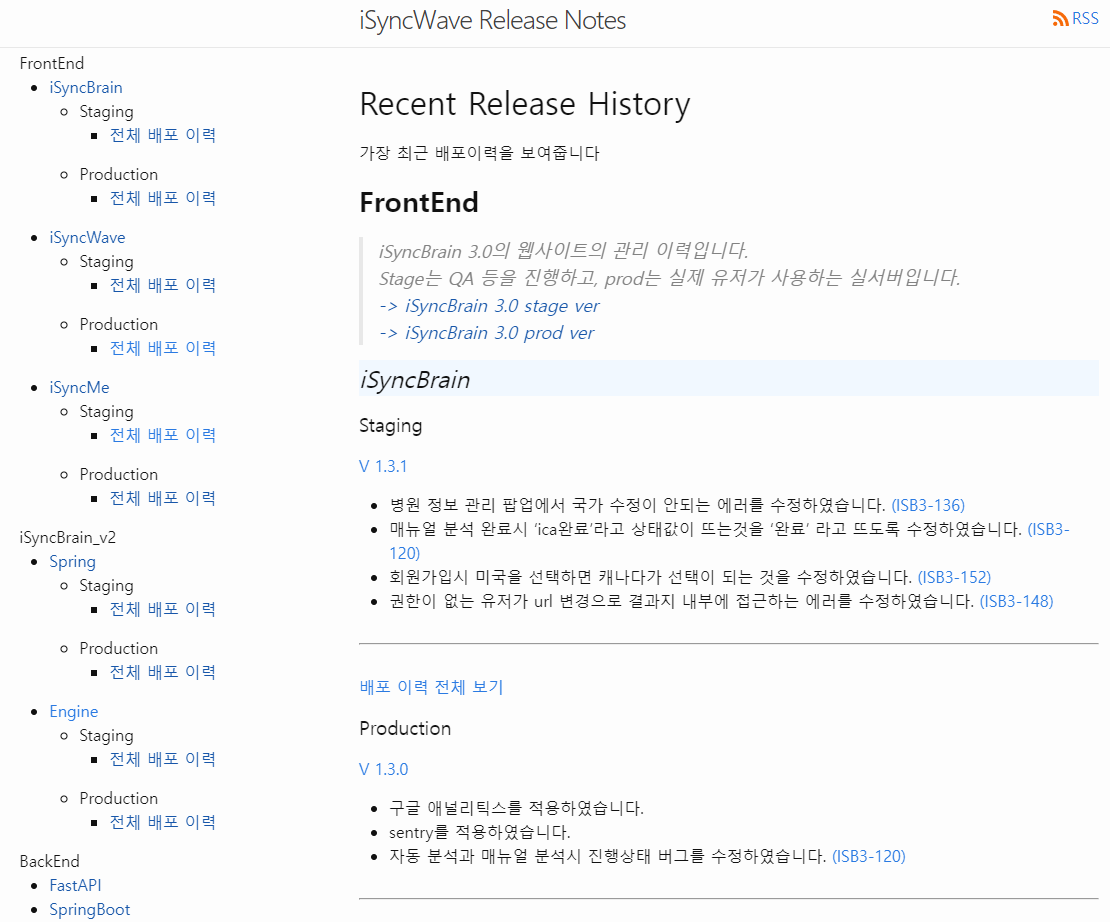
개발팀의 기술블로그와 릴리즈 노트는 jekyll 로 구성되어있다.
Jekyll은 하나의 동적 객체 지향 스크립트 프로그래밍 언어인 Ruby로 구성되어있고, 오직 블로그 포스팅 만을 위해 필자의 로컬 PC에 루비를 설치 할수는 없었다 그래서 도커를 이용해 개발했다.
도커는 이전에 image를 이용해 Container를 실행 시켜본 적이 있어서 비교적 수월하게 연동할 수 있었다.
연동 후 Jekyll을 로컬 환경에 구동하기 까지는 쉬웠지만, 데이터 할당 과정은 왜 이리도 어려운 걸까? 막막하기만 했다.
하지만 찬찬히 공식문서를 따라가다보니, 갈피를 잡을 수 있었다.
앞으로 무슨 일을 하든 문서를 따라가는 것이 하나의 방법이 될 수 있겠다는 생각을 가졌다.
유지 보수 관련
Static Website이므로 Database 등은 사용할 수 없으나 정적 웹 방식을 채택함으로써 빠른 속도를 확보하고 백엔드 코드에 대한 부담감 없앴다는 장점에서 Jekyll을 택하였다.
로컬 환경에서 Jelyll을 사용하여 웹사이트를 작성/테스트하고 GitHub repository에 웹리소스를 push하면 매우 간단히 Website를 Hosting할 수 있는 구조이다.
jekyll theme를 사용해도 되지만, 화려한 블로그나 릴리즈 노트를 운영하는게 아니다보니 customize 하는방식으로 했다.
- Less Complexity(복잡성 감소)
- Speed(속도)
- Scalability(확장성)
- easy Maintenance(쉬운 유지 보수)
목적
- 릴리즈 노트에 목록 요약보기 배포, 과정 중의 삽질
- Jekyll의 프로세스와 Liquid 문법 공부
Liquid 문법을 익히면서 기억에 남았던 문법
{ % raw % } 와 { % endraw % } // Liquid 태그를 그대로 보여줄 수 있게 Escape하는 방법이다.
{ % raw % } { { page.(title) } } { % endraw % } // Object로 해당 대상을 불러온다.
assign // 변수를 새로 만들고 할당한다.
include // 디렉토리에 있는 파일을 불러오는 기능이다.
반복문 // for문과, 반복할 인자가 없을때 실행할 else 그리고 C계열 언어에서 많이 봤던 continue와 break까지 지원한다.
구조
위에 언급 했던 것 처럼 릴리즈 노트에 목록 요약보기를 만들려고 했지만, 다소 처음 보는 환경에서 적응하기란 쉽지가 않았다.
- ruby를 처음 접해보더라도 프로그래밍 언어를 조금 다뤄봤다면 어렵지 않게 적용할 수 있다고는 하지만 필자는 그렇지 않았다.
그래도 Jekyll과 친해지기 위해 우선 폴더 구조를 파악해보기로 했다.
ProjectName
│
├⎯ _data
│ └── dataFileName.yml
│
├⎯ _includes
│ └── includesFileName.html
│
├⎯ _layouts
│ └── layoutsFileName.html
│
├⎯ _posts
│ └── postsFileName.html
│
├⎯ _sass
│ └── sassFileName.scss
│
├⎯ assets
│ ├── css
│ ├── images
│ └── js
│
├⎯ _config.yml
├⎯ .gitignore
├⎯ Gemfile
└⎯ Gemfile.lock
하지만 구조를 파악했다고 바로 만들지 못했다.
왜 만들지 못했는가?
- 생소한 Liquid 문법으로 데이터를 전달받고 있기 때문이다.
- 전체적인 폴더구조는 이해했으나 markdown에서 Liquid 문법으로 데이터를 주고 받는 포맷으로 되어 있어서 다소 어떤 방식으로 접근해야할지 고민했다.
인상 남았던 Liquid 구문
{% for post in site.related_posts %}
<li><a href="{{ post.url }}">{{ post.title }}</a></li> {% endfor %}
{%- include header.html -%}
{{ site.data.format[page.prod] }}
{{ page.title | escape }}
{% assign author = site.authors | where: 'short_name', page.author | first %}
<div>
{%- include snippets/get-locale-string.html key='COPYRIGHT_DATES' -%}
{%- assign _locale_copyright_dates = __return -%}
© {{ site.title }} {{ _locale_copyright_dates }}
</div>
퍼블리싱
- 계층에 대한 UI와 미디어쿼리(Media Query)의 방향성을 기획팀과 논의 했다.
- 우선 포맷부터 만들고자 하여 _layout 폴더에 category.html 파일을 생성했다.
logic은 계층구조인 트리구조로
ul
ul > li
ul > li > ul
ul > li > ul > li 로 퍼블리싱 했다.
여러 계층구조 중에 ul과 li를 택했던 이유는 서로 연결된 구조간 블릿 모양을 나타내기 위해서이다. 물론 css의 가상 선택자인 ::before와 ::after를 사용하여 스타일링 할 수 있지만 필자는 UI적으로 베이직한 블릿모양을 선호하기 때문이다.
커스터마이징 & 렌더링
구조를 만든 뒤 남은 작업은 본격적으로 커스터마이징하는 일이었다.
- HTML, CSS는 논외로 하고 Jekyll 블로그를 만들다보면 Liquid 를 사용할 일이 생각보다 많다. Liquid는 위에 소개한 바와 같이 Shopify에서 개발한 Ruby 기반의 Template Language이다. 처음 보는 문법이라 생각보다 쉽지는 않았지만, 문법이 오히려 직관적이여서 이해가 안되지는 않았다.
// Relative URL
/assets/style.css
/my-baseurl/assets/style.css
https://tech.isyncbrain.com/assets/style.css
http://example.com/my-baseurl/assets/style.css
각각 자신이 레이아웃으로 사용할 파일들에서 변수로 사용될 수 있다.
- 정의된 여러 가지 변수 중 layout 변수를 보면 post.html이라고 적혀있다. 즉, 이 마크다운 파일은 post.html 파일을 레이아웃으로 사용하려고 한다. 아까 위에서 언급한 post.html의
{ { content } }에 포스트가 올 것이라는 예측이 정확하게 맞았다.
포스팅
- 그러니까 결국 포스팅하려면, jekyll의 디렉토리 구조에서 _post디렉토리에 공식 네이밍 기준에 따라 2022-07-01-first-posting.md와 같은 형태의 파일이름으로 만든 후 아래 같이 작성 하였다.
---
layout: post
title: Jekyll
category: liquid
---
데이터 연결
블로그 글을 마크다운 파일로 작성하신 후 layout: post.html 이라고 적은 후 post.html을 이용하여 렌더링해주었다.
- 그런데 post.html 파일에는 layout: default.html 이라고 적혔다.
따라서 이 포스트를 렌더링하기 위해서는 default.html을 레이아웃으로 사용했다.
연결 후 assign문으로 변수를 만들었다.
{% assign category = page.category | default: page.title %}
{% for post in site.categories[category] %}
<h1>{{page.title}}</h1>
<a href="{{ site.baseurl }}{{ post.url }}">{{ post.title }}</a>
배포 전…
크로스브라우징 하기 위해 각 환경에서 검수했다.
- 하지만 safari 환경에서 크로스 브라우징이 안 된 것을 발견했다.
원인은 부모와 자식 노드가 fixed이지만 자식노드에 fixed가 적용이 안 되는 것이다. 그뿐만 아니라 카테고리가 위아래로 흔들려 브라우저가 깨지는 현상까지 나타났다.
해당 원인은 safari 환경에서의 버그로 추정된다.
.category-wrap {
position: fixed; // 적용 안됨
}
해결
- fixed 되는 노드의 스크롤 영역 밖의 상위 노드에 높이 값을 주어야 한다.
- 모멘텀 스크롤 해제했다.
- position:fixed에 대한 z 위치값을 정의하는 것이다.
버그수정은 아래와 같이 적용했다.
.body {
overflow: auto;
-webkit-overflow-scrolling: touch;
}
.category-wrap {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
브라우저 엔진인 webkit 속성을 사용하여 chrome과 safari 크로스브라우징했다. 혹시나 크로스브라우징이 안 되는 오류를 범하기 위해서이다.

되돌아보는
지금까지 미흡하지만, 제작 후기를 작성해 보았는데요, 저 역시도 포스팅 경험이 많이 없기 때문에 분량 조절도 실패하고 내용적인 면도 많이 부족한 모습이 보여 집니다. 하지만 쓰기라는 행위를 통해 그동안 머릿속에만 존재하는 어떤 것들을 정리 하고 시각화할 수 있기 때문에, 제가 아는 것과 모르는 것을 분명하게 구분할 수 있고 그로 인해 앞으로 해야 할 것이 무언인지 명확하게 나타낼 수 있게 됨으로써 포스팅의 장점을 몸소 체험할 좋은 기회였습니다. 그리고 구글링하면 수많은 기술 블로그들이 대부분 Jekyll로 만들었다는 사실을 알게 되었습니다... 저도 Jekyll로 개인 블로그를 향 후 만들 예정입니다. 그때는 헤맸던 지난 삽질의 빌미로 조금 더 능숙히, 빠르게 다룰 수 있으면 합니다.
그동안 긴 글 읽어 주셔서 고맙습니다 : ]

